Das Display soll die gewünschte Information anzeigen
Das Display ist zur Darstellung der gewünschten Information da und es ist zugleich ein Engpass: Braucht man zusätzlich Menüleisten, dann nehmen die der gesuchten Information doch
den Platz weg. Da ist "Raum-Ökonomie" gefragt. Wann braucht man Steuerungselemente, kann man die nicht erst einblenden, wenn man sie braucht? Und wo werden sie dann eingeblendet, wann, wie-viele
und wie groß?
Beschreibungen und Dokumente sind in der Regel im DIN-A4 oder DIN-A5-Format also schmal und lang. Das Display ist in der Regel im 16/9 Format, also breiter als hoch. Ist es auf so einem Display
dann sinnvoll, Menüleisten über und unter dem Arbeitsfeld anzuordnen? Wohl eher nicht. Neben dem Arbeitsfeld ist dann wohl der bessere Ort für Menüs. Wie sieht eine gute Lösung aus?
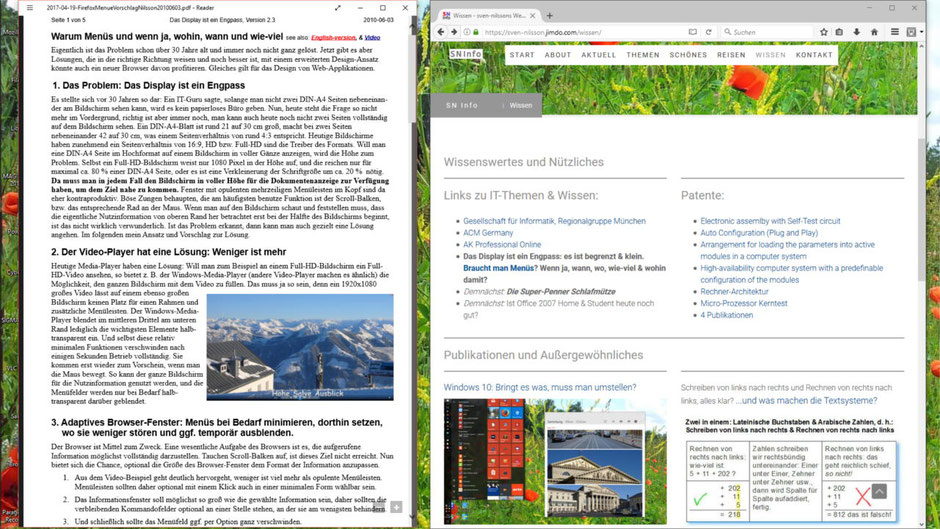
Ganz oben ist als Beispiel ein Screenshot von einem Full-HD Notebook-Display (1920/1080 Pixel) dargestellt, in dem links ein DIN-A4 Dokument in einem PDF-Reader aufgeblendet ist und rechts ein
Browser-Fenster mit meiner "Wissen" Seite bei Jimdo. Obwohl der PDF-Reader oben nur eine 1-zeilige Menüleiste hat, die nur 6 mm belegt, ist das DIN-A4 Dokument nicht vollständig dargestellt,
unten und oben fehlt der Rand der Seite. Im Firefox-Browser Fenster ist der Browser-Kopf 2-zeilig, dadurch beginnt die Darstellungsfläche des Browser-Fensters später und entsprechend beginnt auch
die Anzeige der gewünschten Web-Seite "Wissen" (das grüne Mohnfeld) erst nach 1,5 cm, also weiter unten. Letztlich wird dort die aufgerufene Information unten relativ früh abgeschnitten. Es wird
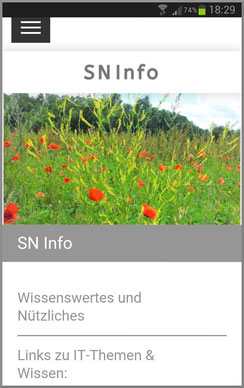
rund 1/3 der Webseite dargestellt. Da gibt es viel zu Scrollen! Am Smartphone ist es ja noch schlimmer: da ist ja noch weniger Display-Fläche vorhanden, siehe kleine Abbildung. Da wird es doch
schwieriger. Wie kann man damit umgehen? Wie sehen optimierte Lösungen aus?
Wer das Problem genauer Durchleuchten will und an Lösungen interessiert ist, hier ist ein PDF-Dokument (3 Textseiten) von 2010, das auch die oben genannten heutigen Probleme beschreibt und Lösungen vorschlägt. Übrigens, die im Beispiel ganz oben rechts im Browser-Bild eingeblendete obere Menüleiste (Start, About, Aktuell, Themen,...) der Jimdo-Web-Seiten, ist bei der Smartphone-Anzeige die hier in der Smartphone-Abbildung links wiedergegeben ist, im Smartphone durch ein kleines 3-Linien Jalousie-Symbol ersetzt, das sich erst zum Menü öffnet, wenn man draufdrückt. Eine platz-optimierte Lösung.